WordPressの2014年デフォルトテーマ、Twenty Fourteenでやっておいたほうが良さそうなカスタマイズ3つを紹介します。
WordPressの2014年デフォルトテーマ、Twenty Fourteenでやっておいたほうが良さそうなカスタマイズ3つを紹介します。
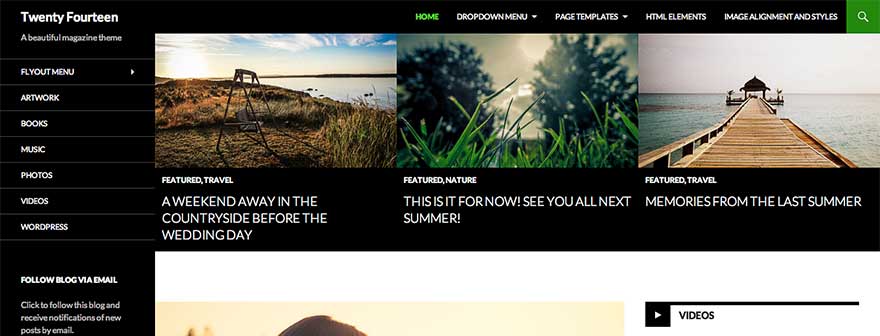
マガジンスタイルでオシャレなデザイン、レスポンシブデザインのTwenty Fourteenで、モバイルの表示に関しては、WordPressデフォルトテーマでも一番だと思います。
ただ、レイアウトが独特でCSSなどもちょっとわかりづらくなっています。レイアウトの幅が増えた分、難しくなったというところでしょうか。
WordPressのデフォルトテーマらしく素晴らしい出来なのですが、いくつかカスタマイズしておいたほうが良さそうな点を紹介しておきます。
- スマートフォンで横向きにしたときに、文字が大きくならないようにする
- PCで閲覧したときに左に寄っているのを真ん中に寄せる
- 構造化データのエラー(updatedがありません)を修正する
スマートフォンで横向きにしたときに、文字が大きくならないようにする
Twenty Fourteenはモバイルファーストで作成されており、スマートフォンでみたときに非常に綺麗なレイアウトで表示されるのですが、iPhoneなどで横向きにしたときに文字サイズが大きくなって(拡大されて)表示されてしまいます。
それを回避して、文字サイズが大きくならない方法です。
Twenty Fourteenのテーマファイル、もしくは小テーマでheader.phpの以下の部分、
<meta name="viewport" content="width=device-width">
を、以下のように修正します。
<meta name="viewport" content="width=device-width, minimum-scale=1.0, maximum-scale=1.0"/>
これをやっておくと、検索などフォームを選択したときに、画面がアップされてしまうのも防いでくれます。
PCで閲覧したときに左に寄っているのを真ん中に寄せる
Twenty FourteenをPCで閲覧すると、左に寄っています。大きな画面のPCで閲覧するとわかりやすいと思います。それを中央寄せにする方法です。
style.cssに以下を記述します。
.site {
margin: 0 auto;
}
これで真ん中に寄ります。
構造化データのエラー(updatedがありません)を修正する
Twenty Fourteenをデフォルトのままで使っていると、Googleウェブマスターツールの構造化データで「updatedがありません」のエラーが大量にでてしまいます。
その状態はあまり芳しくないので、updatedを追加します。functions.phpに以下を追記します。
[php]function twentyfourteen_posted_on() {
if ( is_sticky() && is_home() && ! is_paged() ) {
echo ‘<span class="featured-post">’ . __( ‘Sticky’, ‘twentyfourteen’ ) . ‘</span>’;
}<br /><br /> // Set up and print post meta information.
printf( ‘<span class="entry-date"><a href="%1$s" rel="bookmark"><time class="entry-date updated" datetime="%2$s">%3$s</time></a></span> <span class="byline"><span class="author vcard"><a class="url fn n" href="%4$s" rel="author">%5$s</a></span></span>’,
esc_url( get_permalink() ),
esc_attr( get_the_date( ‘c’ ) ),
esc_html( get_the_date() ),
esc_url( get_author_posts_url( get_the_author_meta( ‘ID’ ) ) ),
get_the_author()
);
}[/php]
timeタグのClassにupdatedを追記しただけです。functions.phpに記述することで、twentyfourteen_posted_onを呼び出したときに、こちらが優先して実行されます。小テーマの場合はfunctions.phpに追記、親テーマの場合は直接修正でも良いと思います(アップデートで消える可能性があるので注意です)。
色の変更や、サイドバーのサイズを変える、パンくずを表示させることもできるのですが、CSSの構成がかなりややこしいので、機会があれば紹介したいと思います。
Twenty fiveはまたシンプルなデザインに戻りそうな予感がしますね。8~9月ごろでしょうか。楽しみです。